En este tutorial…explicaré algo muy sencillo, crear un script de alertas con javascript, css y html; empezaremos creando la base, el diseño y seguido de eso, el script.
Diseñando nuestra alerta
Para ello, requerimos 2 elementos…el fondo, y el contenedor….estos irán dentro de otro elemento, el cuál nos servirá como padre para ambos elementos.
[codigo]<div id=»modal»> <!– padre –>
<div id=»modal-back»></div> <!– fondo –>
<div class=»modal»></div> <!– contenedor –>
</div>
[/codigo]
Ahora que tenemos el contenedor….procederemos a colocar dentro, los elementos necesarios para una alerta, tales como un título, el contenido…y claro, un botón para cerrar; en mi caso, haré algo parecido a las alertas de Android L.
[codigo]
<div id=»modal-c»> <!– subcontenedor –>
<h3>Hola soy un título</h3> <!– titulo –>
<span id=»mc»>Hola, soy un contenido</span> <!– contenido –>
<div id=»buttons»><a id=»mclose» href=»#»>Boton cerrar</a></div> <!– botones –>
</div>
[/codigo]
Y finalmente, tenemos lo siguiente:
[codigo]
<div id=»modal»> <!– padre –>
<div id=»modal-back»></div> <!– fondo –>
<div class=»modal»>
<div id=»modal-c»> <!– subcontenedor –>
<h3>Hola soy un título</h3> <!– titulo –>
<span id=»mc»>Hola, soy un contenido</span> <!– contenido –>
<div id=»buttons»><a id=»mclose» href=»#»>Boton cerrar</a></div> <!– botones –>
</div>
</div> <!– contenedor –>
</div>
[/codigo]
Esa será la estructura para nuestra alerta personalizada, ahora, procederemos a darle un poco de estilo.
[codigo]<style>
/* una pequeña animación extra */
@keyframes modal{0%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}50%{opacity:1}}
/* estilo del contenedor padre */
.modal {
position: absolute;
max-width: 500px;
z-index: 15;
color: #5A5A5A;
padding: 10px;
font: 13px/140% «Open Sans», Helvetica, Arial, sans-serif;
}
/* estilo del fondo */
#modal-back {
position: fixed;
opacity: 0.8;z-index: 14;
background: #000000;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
/* estilo de contenedor */
.modal {
top: 50%;
left: 50%;
-webkit-transform:translate(-50%,-50%);
-ms-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
}
/* estilo de subcontenedor */
#modal-c {
height: 100%;
position: relative;
background: #fff;
-webkit-animation: modal 500ms cubic-bezier(0.215, 0.61, 0.355, 1) 250ms backwards;
animation: modal 500ms cubic-bezier(0.215, 0.61, 0.355, 1) 250ms backwards;
border-radius: 4px;
-webkit-box-shadow: 0 0px 7px rgba(0, 0, 0, 0.5);
box-shadow: 0 0px 7px rgba(0, 0, 0, 0.5);
}
/* estilo de títulos */
.modal h3 {
padding: 15px 0px;
text-align: center;
}
/* estilo de contenido */
.modal span {
display: block;padding: 0px 19px;
}
/* estilo de botones */
#buttons {
position: absolute;
right: 0;
bottom: 0;
padding: 3px 0px;
}
#buttons a{
height: 100%;padding: 7px 15px;
color: #3C6998;
display: inline-block;
text-decoration: none;}
</style>
[/codigo]
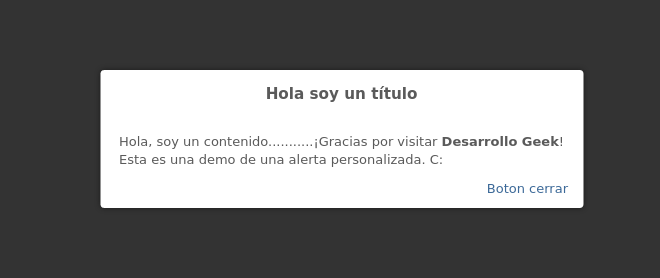
El resultado:

Utilizando Javascript para hacerlo mejor
Tenemos una modal, pero que tedioso tener que colocar el código HTML completo cada que queramos usarla…el CSS como sea, podríamos incluirlo en la hoja de estilos de nuestra web; por ello, entra Javascript a ayudarnos.
[codigo]<script>
function borrar(id) {var elem = document.getElementById(id); return elem.parentNode.removeChild(elem);}
function msj(titulo, contenido, idioma) {
var padre = document.createElement(‘div’);
padre.id = ‘modal’;
document.body.appendChild(padre);
var bc = idioma ? idioma : ‘Aceptar’;
var ModalData = document.getElementById(«modal»);
var boton = «»;
ModalData.innerHTML = ‘<div id=»modal-back»></div><div class=»modal»><div id=»modal-c»><h3>’+titulo+'</h3><span id=»mc»>’+contenido+'</span><div id=»buttons»><a id=»mclose» href=»#»>’+bc+'</a>’+boton+'</div></div></div>’;
document.querySelector(«.modal»).style.height = document.getElementById(«mc»).offsetHeight+100 + ‘px’;
document.getElementById(‘mclose’).onclick=function(){ borrar(‘modal’); };
document.getElementById(‘modal-back’).onclick=function(){ borrar(‘modal’); }
}
</script>
[/codigo]
Y aunque no hace falta, haré una explicación corta: la función msj crea una alerta, que añade el elemento padre al cuerpo de la página y añade dentro del elemento todo lo necesario para nuestra alerta, sin necesidad de colocarlos nosotros. La función borrar, se usará para eliminar la alerta al presionar sobre el botón.
Cave recalcar que la función msj cuenta con una variable llamada idioma, la cual se puede usar para cambiar el texto dentro del botón, por defecto aparecerá «aceptar».
[codigo]//sin texto personalizado
msj(‘Título’, ‘Contenido’);
//con texto personalizado
msj(‘Título’, ‘Contenido’, ‘Cerrar’);[/codigo]