Google Chrome es quizá el navegador más conocido, y no es para sorprenderse, durante los últimos años ha ganando terreno por encima de los demás navegadores agregando nuevas funciones tanto en su navegador para ordenadores como en su navegador para smastphones.
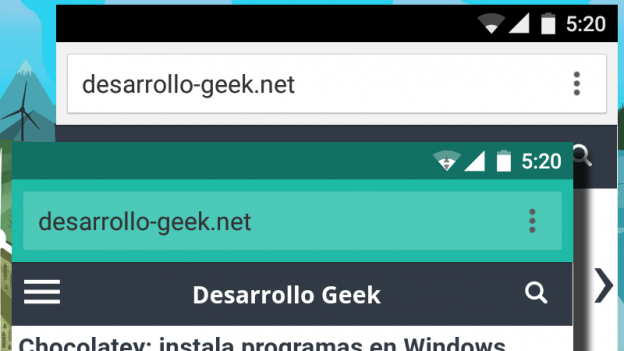
Hoy por la mañana mientras navegaba por internet me encontré con una publicación en Google Developers de hace unos meses, resulta que en Android Lollipop (versión 5 en adelante) a partir de la versión 39 de Google Chrome es posible personalizar el color de la barra de estado y direcciones en nuestra página web utilizando una etiqueta meta, un simple código HTML:
<meta name="theme-color" content="#0091EA">
Evidentemente, y como es común en las etiquetas meta, debe ser colocada dentro del la cabecera de la página, es decir después de <head> o antes de </head>. Para personalizar el color, basta con cambiar el valor «#0091EA» por algún otro color en hexadecimal, aquellos que hayan manejado CSS alguna vez, lo conocerán bastante bien, aquellos que no estén familiarizados, siempre pueden usar la lista colores recomendados por Google.
Sin duda, una gran idea por parte de Google, en lo que a mi respecta es algo que deberían agregar el resto de los navegadores (aunque de manera opcional a través de las configuraciones del mismo) para hacer más colorida nuestra página web más allá de lo que el cuerpo de la página nos permite.