En el tutorial anterior se explicó qué es una etiqueta HTML, en este articulo se hablará sobre otra característica interesante de los elementos html: los atributos.
¿Qué es un atributo?
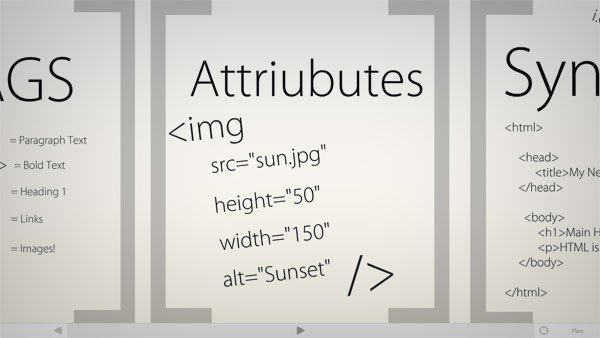
Un atributo es parte de un elemento HTML. Los atributos dan ciertas características dependiendo del tipo de etiqueta: identificadores, altura, color, titulo, ancho, tamaño de letra, color de letra, etc.
Reglas básicas
1. No todos los atributos funcionan en las etiquetas
2. Se puede agregar 1 o más atributos al mismo elemento
3. El contenido del atributo se debe agregar entre comillas
Atributos básicos
id: establece un identificador para el elemento.
class: establece una clase al elemento.
title: agrega un título al elemento, el cual es visible al pasar el mouse
style: nos permite agregar directamente un estilo al elemento
¿Se pueden usar en cualquier elemento?
Así es, sin embargo, hay atributos que sólo funcionan en un tipo de etiqueta, por ejemplo el atributo href funciona únicamente con las etiquetas <a></a> de modo que el resultado sería <a href=»http://google.com»></a> también está el atributo src que funciona únicamente en las etiquetas img (elemento de imagen) la función de ambos atributos es proporcionar la url de el enlace o la url de la imagen.
De igual manera, hay atributos que funcionan en cualquier elemento, como el id y class cuya función es la de agregar un identificador o clase al elemento.
Ejemplo #1
código:
<a href="http://google.com">Enlace</a>demo: Enlace
En el ejemplo nos encontramos con el atributo href, la cual es una etiqueta de enlace, el uso del atributo aquí es para ingresar los parámetros de la url o enlace.
Ejemplo #2
código:
<a title="¡Soy un enlace!" href="http://google.com">Enlace</a>demo: Enlace
Seguimos con el enlace, pero ahora le agregamos un atributo de titulo, el cual nos permite ingresar un mensaje que es visto cuando posiciona el mouse sobre dicho enlace.
Ejemplo #3
código:
<a title="¡Soy un enlace!" style="color: red;" href="http://google.com">Enlace</a>demo: Enlace
Ahora, además de agregar un titulo, agregaremos un atributo style, el cual como se mencionó antes, sirve para agregar estilos; en este caso, un color rojo (red en ingles).
Lista de atributos según su etiqueta
Y bien, ahora que quedó claro qué es un atributo y cómo funciona, les dejo un enlace hacia la página de mozilla en la cual nos dejan una lista bastante completa de los atributos junto con una explicación del mismo.
Siguiente tutorial | HTML básico #3: Elementos
Lista con más atributos | Lista de Atributos – Mozilla