Todos o la mayoría de los usuarios de Internet alguna vez se han preguntado ¿de qué están echas las páginas web? la respuesta es: Elementos HTML
¿Qué es un elemento?
Un elemento es todo lo que forma un documento HTML. Un elemento se conforma básicamente por:
1. Una etiqueta de inicio.
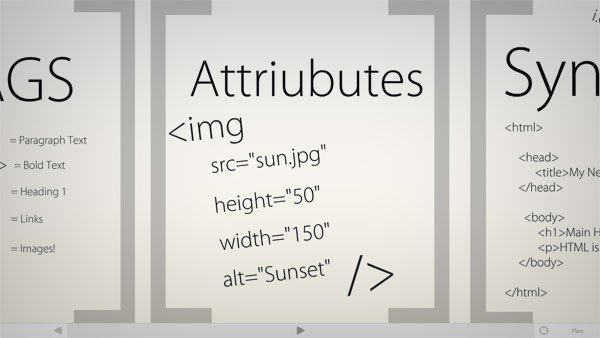
2. Uno o más atributos (incluso cero).
3. Contenido (hay elementos que no permiten contenido).
4. Una etiqueta de cierre.
Si se analiza el ejemplo anterior se puede apreciar que el elemento inicia con <a> (Etiqueta de inicio) y termina con </a> (Etiqueta de cierre), tiene un atributo (href) con el valor http://desarrollo-geek.net y por ultimo su contenido es un texto con el valor «Desarrollo Geek».
Su resultado sería el siguiente: Desarrollo Geek
Nota: No debemos confundir un elemento con una etiqueta, un elemento es todo lo que lo conforma y una etiqueta es solo parte de el elemento.
¿Qué elementos conforman una página web?
La cantidad de elementos puede variar según el juicio del webmaster (creador o administrador de la página)…Lo básico sería:
<!DOCTYPE HTML>
<html>
<head>
<title>Mi primera página</title>
</head>
<body>
<p>Contenido de la página: aquí se puede poner texto, imagenes, videos, etc.</p>
</body>
</html>

Explicación de los elementos html, head y body.
html: La página html en general, <html> indica el inicio de una página html, por el contrario, </html> indica el final del documento HTML.
head: La cabecera del documento (Header: cabecera en inglés), ahí es donde colocaremos etiquetas comúnmente de información como el titulo, algún CSS, Javascript o algunas etiquetas meta. Además, se usa para dar información sobre el documento, por ejemplo la versión de HTML.
nota: <head> indica el inicio de la cabecera, </head> el final.
body: El cuerpo del documento (body: cuerpo en inglés), es probablemente la parte más importante de un documento HTML. es todo lo que conforma la página web: texto, imágenes, vídeos, links, etc.